Astro 和 Vercel 彼此相得益彰,前者提供出色的开发者体验,用于构建现代静态站点,而后者负责部署和托管代码。
两者结合我们就可以轻轻松松零成本搭建自己的博客网站。查看示例。

步骤 1,创建评论仓库
在部署博客之前,我们先创建一个用于评论的 github 仓库(实际上使用了 dicussions 功能)。
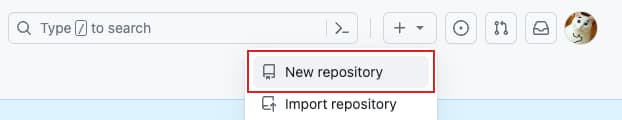
- 登录 github ,点击 new repository。
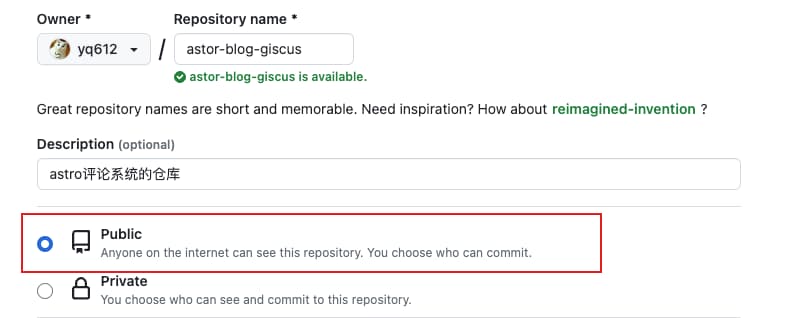
 必须将仓库设置为 public,不然用户无法评论。
必须将仓库设置为 public,不然用户无法评论。

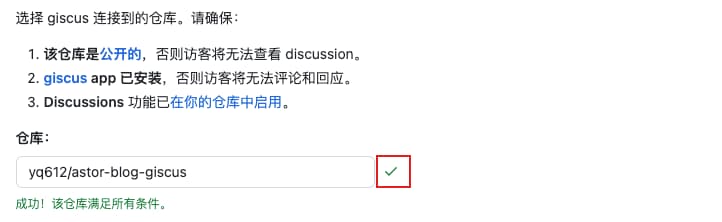
- 复制你的仓库名,打开 Gisucus 配置网站进行在线配置。

- 按照官方步骤依次设置,直到你的仓库满足所有条件。

- 其中有两个点需要注意:
- 页面和 discussion 映射关系:选择
og:title的形式
- Discussion 分类选择
General
-
处理好后,我们就可以获取一份 giscus 配置。关注高亮部分,待会儿部署的时候需要用到。
<scriptsrc="https://giscus.app/client.js"data-repo="[repo]"data-repo-id="[repo_id]"data-category="General"data-category-id="[category_id]"data-mapping="og:title"data-strict="0"data-reactions-enabled="0"data-emit-metadata="0"data-input-position="top"data-theme="light"data-lang="[lang]"data-loading="lazy"crossorigin="anonymous"async></script>
步骤 2,创建 vercel 项目
-
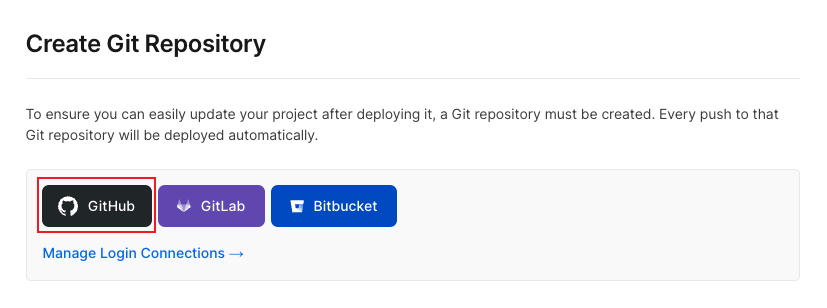
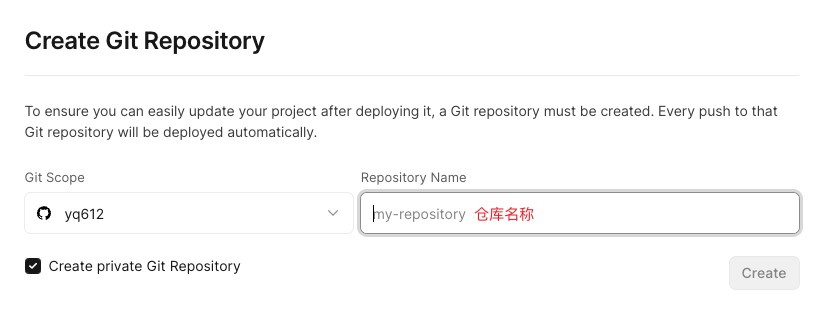
点击 AstroBlog 创建项目。使用 GitHub 登录,然后创建一个仓库。


-
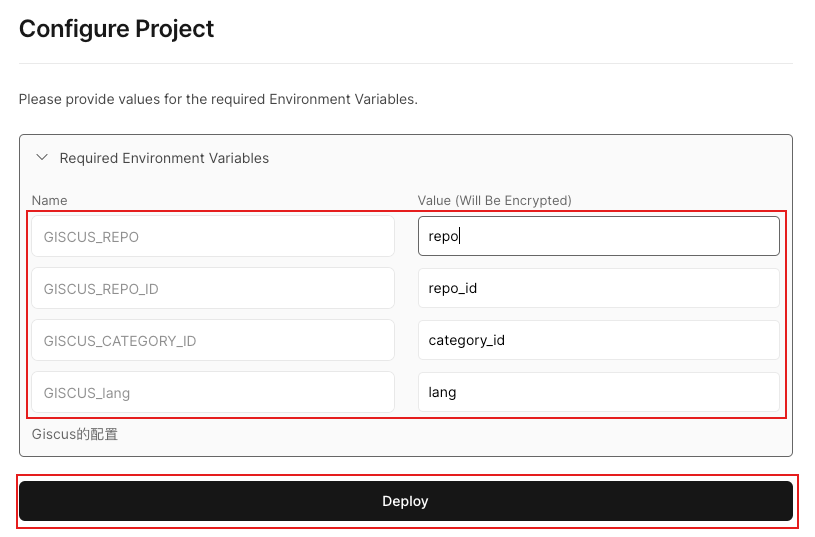
用步骤 1 中获取的 giscus 配置设置环境变量,,设置完之后点击 deploy 进行部署。

-
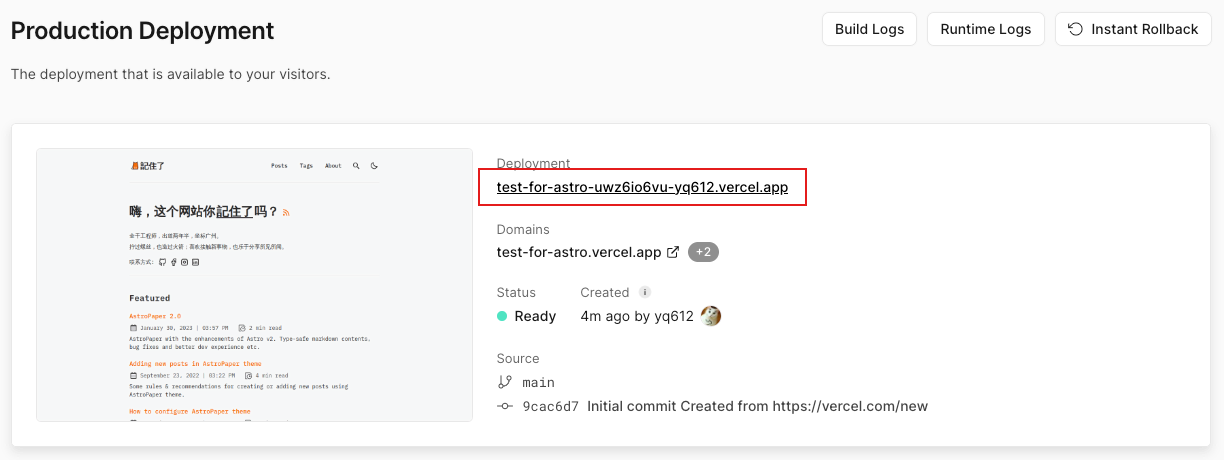
静待部署完之后,就可以访问自己的博客啦!!🎉🎉🎉🎉

步骤 3,绑定域名(可选)
- 首先需要购买一个域名,这里选择了腾讯云。假设购买的域名是 youside.com。
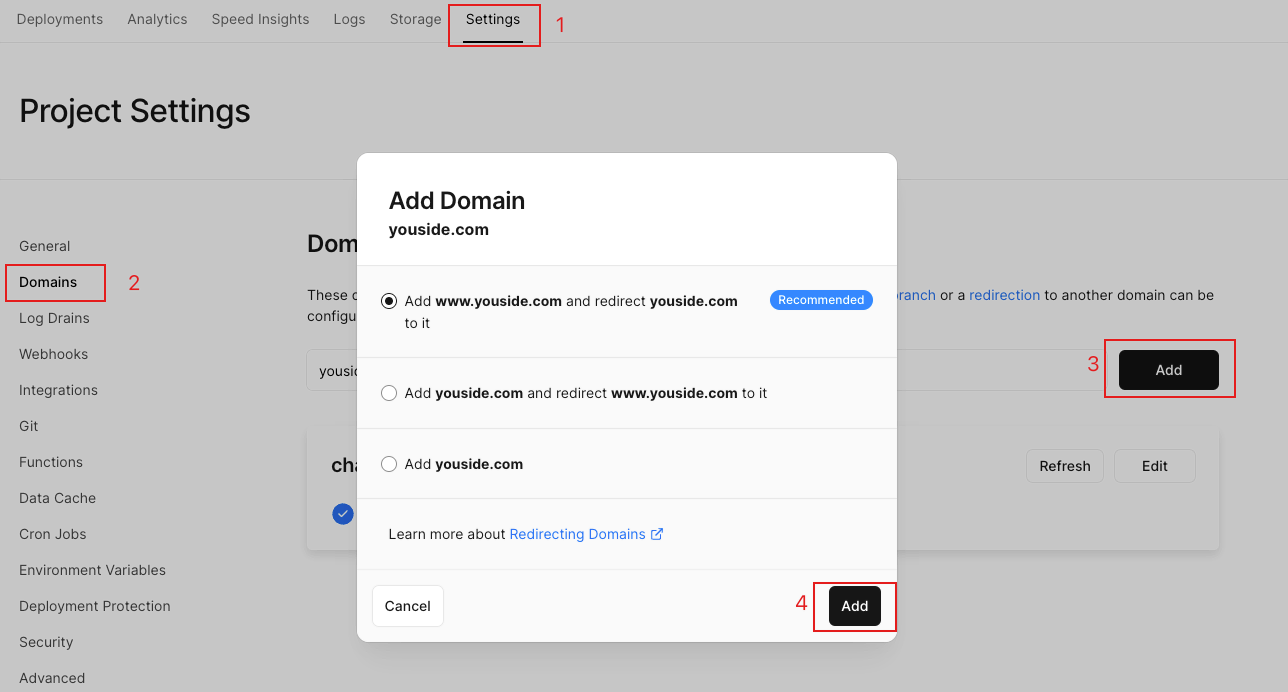
- 跳转到 vercel,选择你的项目,依次添加域名。
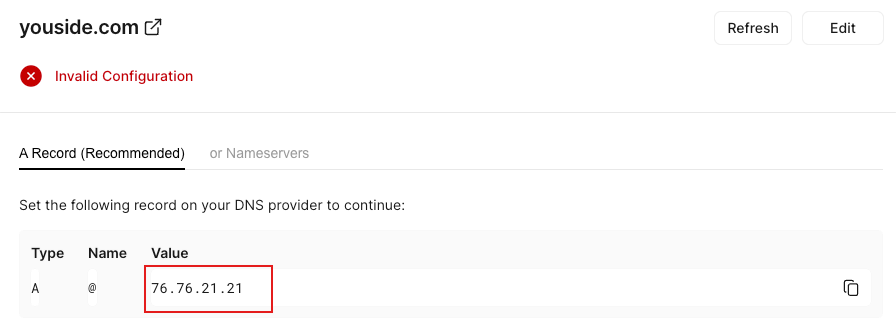
 此时域名还没有绑定到我们的 vercel,所以会显示校验失败。
此时域名还没有绑定到我们的 vercel,所以会显示校验失败。 - 复制 vercel 应用程序的 ip

- 跳转到腾讯云 DNS 控制台,将刚才复制的 ip,添加解析(不同的供应商操作可能有差异)。
 操作完成后过几分钟,就可以通过 youside.com 访问你的 vercel 应用啦。
操作完成后过几分钟,就可以通过 youside.com 访问你的 vercel 应用啦。